Seit der Version 39 des Android-Browsers Chrome gibt es die Möglichkeit, den oberen Bereich des Tabs einzufärben und ein Logo für den Tab zu definieren. Wir zeigen Ihnen, wie Sie diese beiden Elemente für Ihre Homepage definieren.
Hier wird beschrieben, wie mit der Ergänzung des Metatags Theme-Color und des Metatags Icon die beiden Elemente für eine Webseite definiert werden:
Bei uns im Quelltext haben wir im Head-Bereich folgende beiden Metatags ergänzt:
<meta name="theme-color" content="#2175bc">
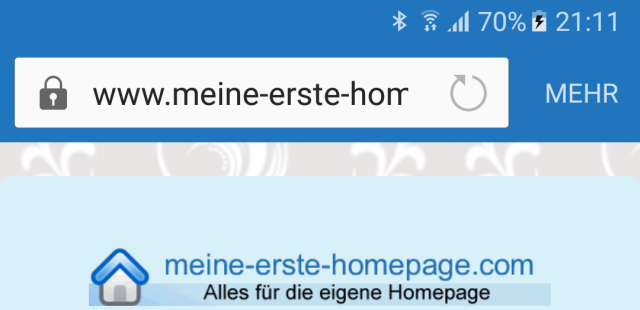
<link rel="icon" sizes="192x192" href="https://meine-erste-homepage.com/wp-content/uploads/2024/12/icon.png">Und so wirkt sich das auf die Anzeige auf einem Galaxy-Smartphone aus:

Der Kopfbereich (Im Android-Browser ist ja die Adressleiste und Suchleiste kombiniert) ist nun in der Farbe #2175bc eingefärbt.
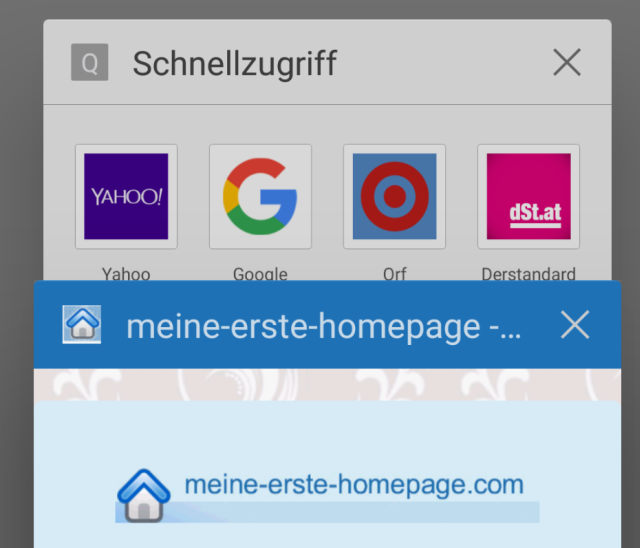
In der Tab-Übersicht wird zudem das definierte Icon angezeigt:

Sicher ist das ganze ein bißchen Spielerei – aber trotzdem sieht es auf dem Android-Smartphone sehr cool aus.
Aufgefallen ist es mir zum ersten Mal bei der Webseite Otto.de – dort ist als Theme-Color die Farbe rot passend zum Firmenlogo festgelegt.

 Sie haben einen Fehler auf meine-erste-homepage.com gefunden?
Sie haben einen Fehler auf meine-erste-homepage.com gefunden?  Sie haben ein neues Webmastertool für uns?
Sie haben ein neues Webmastertool für uns?