Ein Favicon wird als kleines Symbol in den Bookmarks z.B. in Google Chrome oder auch auf dem Reiter / den Tabs angzeigt. Wir zeigen, wie Sie einen Favicon mit einem Generator erstellen und in Ihre Homepage im Quelltext verlinken, damit der Favicon auch angezeigt wird. Auch für WordPress ist der Favicon wichtig, ohne eigenen Favicon zeigt das CMS WordPress ein WordPress-Favicon an. Professioneller ist da ein eigenes Favicon!
Zum Abschluß der Homepageerstellung fertigen wir uns ein Favicon an.
Nachdem Ihre Homepage jetzt rundum fertig ist (zumindestens die erste Seite), erstellen wir uns noch fix ein Favicon. Dazu nutzen wir den Favicon-Generatorvon Ionos: ionos.de/tools/favicon-generator
Wie funktioniert der Favicon-Generator? Sie können durch Anklicken der Farbkästchen Ihr individuelles Favicon Kästchen für Kästchen aufbauen. Oder Sie laden eine beliebige Grafik auf den Generator, er wandelt es automatisch in ein Favicon um. Alternativ können Sie auch einen Buchstaben als Favicon verwenden. Favicon generieren und gleich downloaden. Ein erstklassiger Service! Weitere alternative Generatoren finden Sie in unserer Rubrik Favicon-Generatoren!
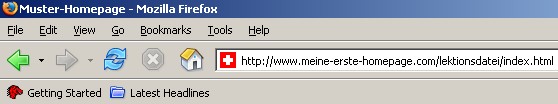
Für unsere Muster-Homepage habe ich die Schweizer Nationalflagge verwendet, da dieses ein sehr einfach nachzubauendes Symbol ist. Nachdem Ihr Favicon fertig ist, klicken Sie einfach auf „hier herunterladen “ mit der rechten Maustaste. Im aufpoppenden Menü wählen Sie „Ziel speichern unter“. Speichern Sie die Grafik in Ihrem Homepageverzeichnis unter dem Namen favicon.ico. Nur wenn Sie die Datei „favicon.ico“ nennen funktioniert die Verknüpfung mit dem Favicon-Pfad, der in den Kopfdaten eingegeben ist.
Wenn Sie jetzt Ihre Homepage aufrufen, wird vor dem Pfad zu Ihrer Homepage der Favicon dargestellt. So sieht das aus:

Jetzt ist Ihre Homepage fertig. Sie können nun auf die gleiche Art weitere Webseiten erstellen und diese durch Links verknüpfen.
Als nächsten Schritt benötigen Sie eine Domain und Webspace – hier klicken für mehr Infos!


 Sie haben einen Fehler auf meine-erste-homepage.com gefunden?
Sie haben einen Fehler auf meine-erste-homepage.com gefunden?  Sie haben ein neues Webmastertool für uns?
Sie haben ein neues Webmastertool für uns?