Nach dem Dokumenttyp und dem HEAD Ihrer Webseite folgt jetzt der BODY. Dort werden die angezeigten Inhalte einer Webseite definiert.
Als erstes öffnen wir den BODY-Bereich mit einem einleitenden BODY-TAG:
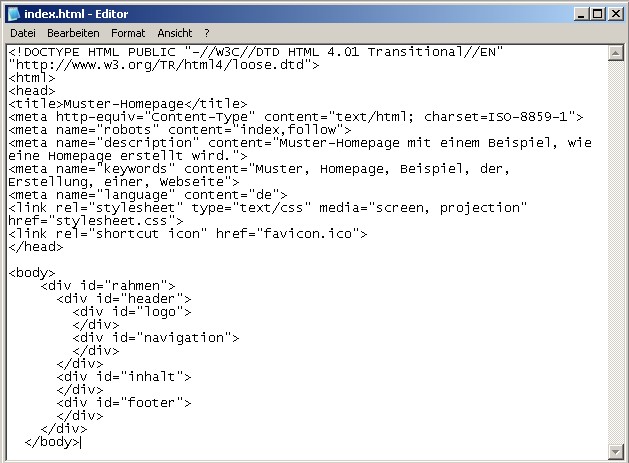
<body>Diesen in Ihre index.html einfügen, sieht dann so aus:

Wir haben uns hier in dieser Lektion dafür entschieden, Ihnen das Erstellen einer Webseite nach moderner Trennung von Inhalt und Design zu erklären.
Zudem möchten wir Ihnen gleich die Erstellung mit Hilfe von Containern zeigen, da dieses eine erstklassige Möglichkeit ist, eine Webseite zu erstellen.
Sie müssen sich einen Container wie ein Viereck vorstellen. Alles was innerhalb dieses Containers ist, wird entsprechend der Formatierung dargestellt.
Damit wir mit Containern arbeiten können, müssen wir als erstes den BODY-TAG schließen. Erst dann können wir zwischen den beiden Body-Tags Container einfügen.
</body>Am Ende der index.html einfügen.

Zwischen den öffnenden und den schließenden BODY-TAGS fügen wir jetzt den ersten Container ein. Er hat nur die Aufgabe, später einen Rahmen darzustellen.
<div id="rahmen"></div>
Wir möchten auf der Webseite einen Header- und einen Footer-Bereich haben sowie einen Bereich mit dem Inhalt. Diese definieren wir wieder durch Container, diese 3 Container werden in dem Container für den Rahmen eingefügt (da der Rahmen diese 3 Container umschließt). Klingt etwas kompliziert, aber wenn man die Sache begriffen hat, will man nie wieder anders Webseiten erstellen:
<div id="header"></div>
<div id="inhalt"></div>
<div id="footer"></div>Diese Container dienen nur der Festlegung von Bereichen, in die später die jeweiligen Inhalte eingefügt werden.

Jetzt widmen wir uns dem Header-Container. Hier sollen ein Logo stehen sowie eine Navigationsleiste. Für beides fertigen wir wieder Container an:
<div id="logo"></div>
<div id="navigation"></div>Diese beiden Container müssen im Header-Container eingefügt werden, also wieder zwischen dem öffnenden Container Header und dem dazugehörigen schließenden TAG.

Nach der Festlegung der Container geht es endlich an die Inhalte. Fangen wir an mit dem Container logo. Hier fügen wir Ihr Logo ein, und zwar als Text. Die Formatierung erfolgt später über den Stylesheet. Die Formatierung h1 steht dabei für Überschrift 1.
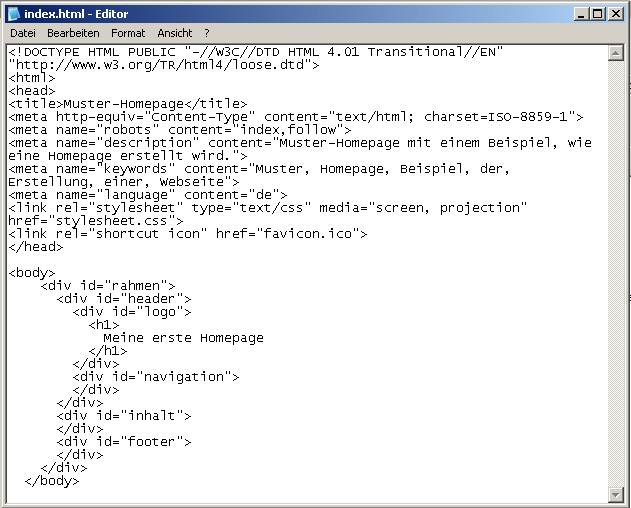
<h1>Meine erste Homepage</h1>
Nach dem Logo erstellen wir die Navigation, und zwar als Liste:
<ul>
<li><a href="index.html">Startseite</a></li>
<li><a href="fotos.html">Fotos</a></li>
<li><a href="links.html">Links</a></li>
<li><a href="gaestebuch.html">Gästebuch</a></li>
<li><a href="impressum.html">Impressum und Kontakt </a></li>
</ul>Fügen Sie diesen Quelltext in den Container navigation ein.
Mit den TAGs ul und li wird eine Liste definiert.
Innerhalb der Liste finden Sie z.B. den folgenden Code:
<a href=“index.html“>Startseite</a>, dies ist ein Link. Dabei wird auf die Datei index.html verwiesen, der Link wird mit dem Begriff Startseite angezeigt.
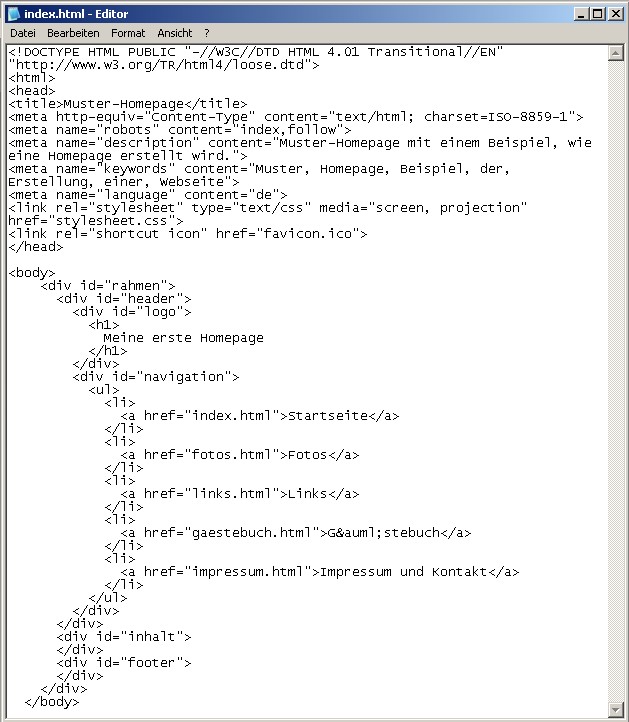
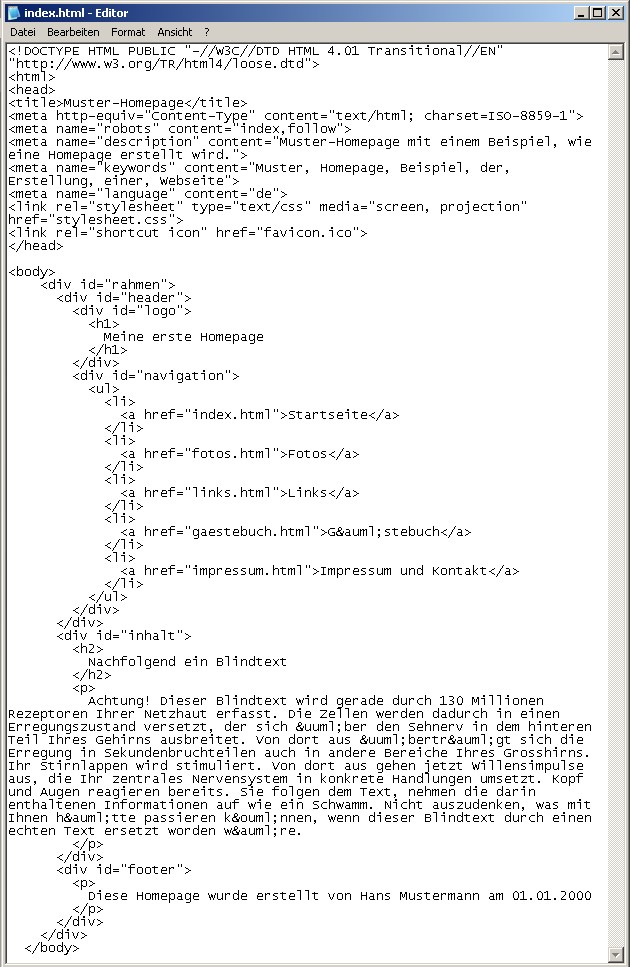
So sollte dann der Quelltext aussehen:

Anschließend wird der Inhalt eingefügt. Fürs erste nehmen wir hier einen beliebigen Text, den Sie direkt oder später mit Ihrem Wunschtext ergänzen können. Über den Text stellen wir eine Überschrift. Den folgenden Codeschnipsel im Container inhalt einfügen:
<h2> Nachfolgend ein Blindtext</h2>
<p> Achtung! Dieser Blindtext wird gerade durch 130 Millionen Rezeptoren Ihrer Netzhaut erfasst. Die Zellen werden dadurch in einen Erregungszustand versetzt, der sich über den Sehnerv in dem hinteren Teil Ihres Gehirns ausbreitet. Von dort aus überträgt sich die Erregung in Sekundenbruchteilen auch in andere Bereiche Ihres Grosshirns. Ihr Stirnlappen wird stimuliert. Von dort aus gehen jetzt Willensimpulse aus, die Ihr zentrales Nervensystem in konkrete Handlungen umsetzt. Kopf und Augen reagieren bereits. Sie folgen dem Text, nehmen die darin enthaltenen Informationen auf wie ein Schwamm. Nicht auszudenken, was mit Ihnen hätte passieren können, wenn dieser Blindtext durch einen echten Text ersetzt worden wäre.</p>Der TAG h2 steht für Überschrift 2 und der TAG p steht für einen Textabsatz.

In den Fußtext setzen wir nur noch einen Copyright-Hinweis:
<p>Diese Homepage wurde erstellt von Hans Mustermann am 01.01.2000</p>Den Fußtext fügen Sie im Container footer ein.

Jetzt sind alle Inhalte definiert. Der Body-Teil ist damit komplett. Abschließend muss noch der HTML-TAG geschlossen werden:
</html>
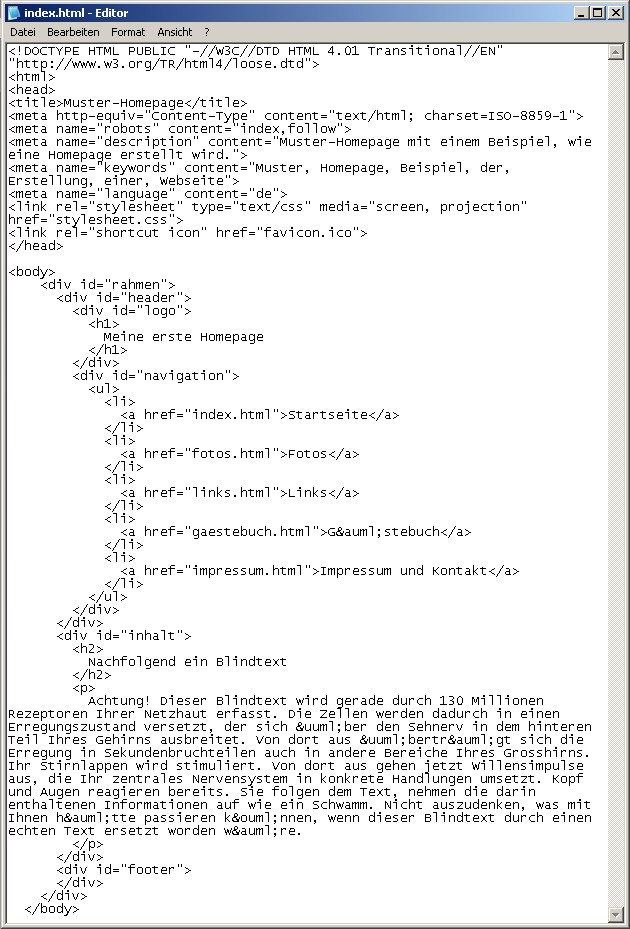
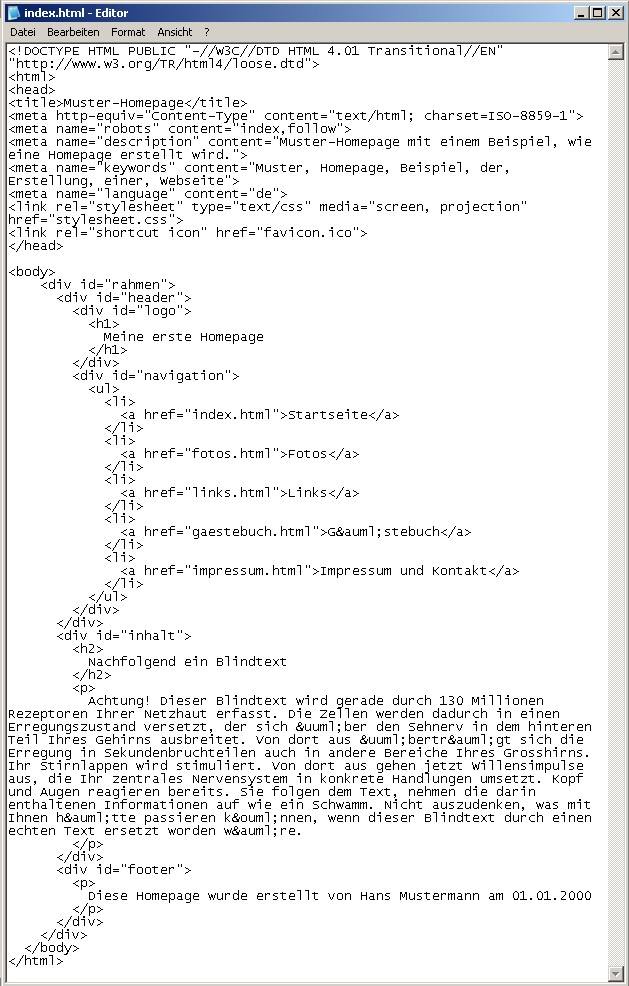
Zur Kontrolle nochmals der komplette Quelltext der aktuellen Datei:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Muster-Homepage</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<meta name="robots" content="index,follow">
<meta name="description" content="Muster-Homepage mit einem Beispiel, wie eine Homepage erstellt wird.">
<meta name="keywords" content="Muster, Homepage, Beispiel, der, Erstellung, einer, Webseite">
<meta name="language" content="de">
<link rel="stylesheet" type="text/css" media="screen, projection" href="stylesheet.css">
<link rel="shortcut icon" href="favicon.ico">
</head>
<body>
<div id="rahmen">
<div id="header">
<div id="logo">
<h1>
Meine erste Homepage
</h1>
</div>
<div id="navigation">
<ul>
<li>
<a href="index.html">Startseite</a>
</li>
<li>
<a href="fotos.html">Fotos</a>
</li>
<li>
<a href="links.html">Links</a>
</li>
<li>
<a href="gaestebuch.html">Gästebuch</a>
</li>
<li>
<a href="impressum.html">Impressum und Kontakt</a>
</li>
</ul>
</div>
</div>
<div id="inhalt">
<h2>
Nachfolgend ein Blindtext
</h2>
<p>
Achtung! Dieser Blindtext wird gerade durch 130 Millionen Rezeptoren Ihrer Netzhaut erfasst. Die Zellen werden dadurch in einen Erregungszustand versetzt, der sich über den Sehnerv in dem hinteren Teil Ihres Gehirns ausbreitet. Von dort aus überträgt sich die Erregung in Sekundenbruchteilen auch in andere Bereiche Ihres Grosshirns. Ihr Stirnlappen wird stimuliert. Von dort aus gehen jetzt Willensimpulse aus, die Ihr zentrales Nervensystem in konkrete Handlungen umsetzt. Kopf und Augen reagieren bereits. Sie folgen dem Text, nehmen die darin enthaltenen Informationen auf wie ein Schwamm. Nicht auszudenken, was mit Ihnen hätte passieren können, wenn dieser Blindtext durch einen echten Text ersetzt worden wäre.
</p>
</div>
<div id="footer">
<p>
Diese Homepage wurde erstellt von Hans Mustermann am 01.01.2000
</p>
</div>
</div>
</body>
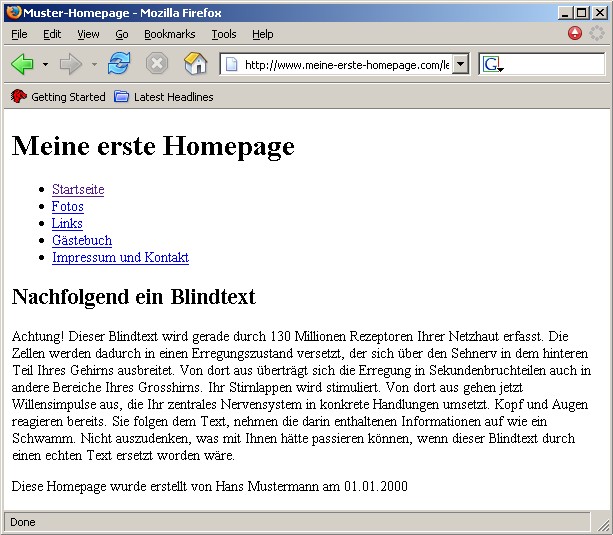
</html>Speichern Sie die Datei und dann schließen Sie die Datei. Anschließend öffnen Sie die Datei mit Ihrem Browser, z.B. dem Google Chrome, Edge oder dem oder Firefox-Browser. Die Datei sollte jetzt wie folgt aussehen (Screenshot):

Sie haben jetzt die Inhalte Ihrer Homepage festgelegt. Wie Sie sicher bereits bemerkt haben, ist die fertige Homepage noch recht schmucklos.

 Sie haben einen Fehler auf meine-erste-homepage.com gefunden?
Sie haben einen Fehler auf meine-erste-homepage.com gefunden?  Sie haben ein neues Webmastertool für uns?
Sie haben ein neues Webmastertool für uns?