In dem externen Stylesheet werden alle Schriftarten, Farben, Schriftgrößen (also letztendlich alle Designelemente) festgelegt.
Ganz am Anfang der Lektion haben wir im Kopf der Datei das externe Stylesheet verknüpft, und zwar durch diese Zeile:
<link rel="stylesheet" type="text/css" media="screen, projection" href="stylesheet.css">Zur Erstellung von Stylesheets können Sie das kostenlose Programm Topstyle Lite nutzen, hier können Sie das Programm kostenlos downloaden: heise.de/download/product/topstyle-4658
Alternativ können Sie eine Stylesheet-Datei auch mit dem Windows Editor erstellen. Hierbei ist es wichtig, dass Sie die Datei mit der Dateiendung .css speichern, der komplette Dateiname ist also stylesheet.css. Speichern Sie die Datei in dem gleichen Verzeichnis, in dem Sie bereits Ihre index.html gespeichert haben.
Wie funktioniert nun ein Stylesheet?
Sie definieren in dem Stylesheet ein Element, z.B. das „body“ Element. Dann weisen Sie diesem Element in geschweiften Klammern eine oder mehrere Deklarationen zu.
So sieht das dann aus:
body {font-family: Arial, Helvetica, sans-serif; background-color: #ffffff;}Hier wurde das Element body wie folgt definiert: Innerhalb dieses Elementes sind die Schriftartenfamilien (font-family) mit Arial, Helvetica oder sans-serif definiert und die Hintergrund-Farbe (background-color) wurde mit weiß (weiß Hex-Code= #ffffff ) definiert.
Wir verwenden ein externes Stylesheet, alternativ können Sie auch die Stylesheet-Angaben direkt im HTML-Code oder im Header eingeben.
Wir haben jetzt ein einfaches Stylesheet für die Muster-Homepage erstellt, bestehend aus folgenden Inhalten:
body {font-family: Arial, Helvetica, sans-serif; background-color: #ffffff;}
a {color: #00008B; font-weight: bold;}
a:visited {color: #3366CC; font-weight: bold;}
a:active {color: #ff0000;}
a:hover {color: #ffffff; background-color: #00008B; font-weight: bold;}
#rahmen {border: solid #000000 1px; padding: 15px;}
#header {background-image: url(bg1.gif); padding-top: 5px; border: dotted #cccccc 1px; text-align: center;}
#navigation li {display: inline; padding: 10px;}
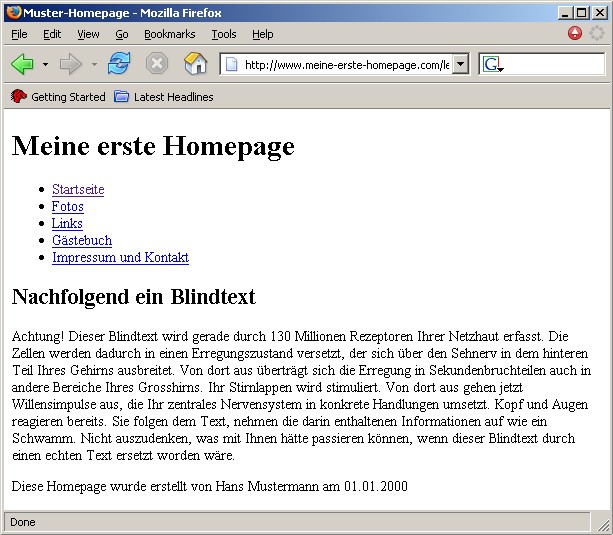
#footer {text-align: right; font-size: small;}Sie erinnern sich, wie die Homepage ohne Stylesheet aussah? Hier nochmals der Screenshot:

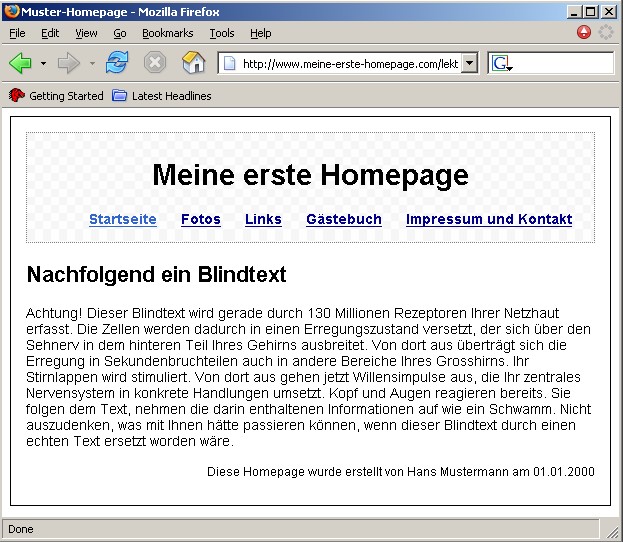
Nachdem nun das Stylesheet gespeichert ist, sieht die Homepage so aus:

Sieht doch schon viel ansprechender aus, oder?
Sie sollten mit dem Stylesheet experimentieren, es gibt sehr viele Möglichkeiten der Darstellung.
Die Container werden im Stylesheet übrigens immer durch eine Raute (#) gekennzeichnet.


 Sie haben einen Fehler auf meine-erste-homepage.com gefunden?
Sie haben einen Fehler auf meine-erste-homepage.com gefunden?  Sie haben ein neues Webmastertool für uns?
Sie haben ein neues Webmastertool für uns?