Im Kopfteil einer HTML-Datei finden Sie unter anderem den Titel, die Metatags und evtl. extern definierte Stylesheets.
Nachdem der Dokumenttyp definiert ist, fügen wir jetzt Schritt für Schritt den Kopf der HTML-Datei zusammen. Die jeweils fett markierten Teile in der hier angegebenen Reihenfolge in die index.html einfügen!
Beginn HTML:
<html>Dieser TAG leitet den HTML-Bereich ein. Tags erkennen Sie daran, dass Sie zwischen einem öffnenden Winkel < und einem schließenden Winkel > stehen. Tags sind Steuerbefehle, die den Browser anweisen, was passieren und angezeigt werden soll. Beginn und Ende werden wie folgt dargestellt: <html> ist der Beginn eines Steuerbefehles und </html> ist das Ende eines Steuerbefehles. Ein HTML-Dokument beginnt mit dem öffnenden <html> am Anfang der Datei, das schließende </html> steht immer ganz am Ende eines HTML-Dokumentes. Alles was außerhalb dieser beiden Tags steht wird von den Browsern nicht dargestellt. Kopieren Sie den beginnenden Tag <html> und fügen Sie diesen in die Datei index.html direkt nach der Angabe des Dokumenttypes ein.
Sollte dann so aussehen:

Beginn HEAD:
<head>Dieser TAG leitet den Kopf-Bereich ein. Kopieren und in index.html nach dem HTML-TAG einfügen.
Das sollte dann so aussehen:

Jetzt kommt der Titel der Homepage. Der Titel wird später im Browserfenster oben als Titelzeile angezeigt, zudem nutzen Suchmaschinen den Titel. Auch bei den Lesezeichen werden Webseiten durch diesen Titel-Tag angezeigt.
<title>Titel der Homepage</title>Zwischen den einleitenden und dem schließenden title-Tag befindet sich der später angezeigte Titel der Homepage. Diesen Titel können Sie an Ihren Wunschtitel anpassen. In meiner Lektionsdatei habe ich den Titel mit Muster-Homepage benannt und dann wieder in die index.html eingefügt. Kopieren und nach dem HEAD-TAG einfügen.
Das sieht dann so aus:

Nachdem Sie den Titel definiert haben, kommen nun die Metatags. Die Metatags enthalten überwiegend Informationen für Suchmaschinen. Wir haben uns hier auf die absolut wichtigsten Metatags beschränkt. Bitte fügen Sie die Metatags alle in die index.html ein, jeweils mit Ihren gewünschten Angaben. Die Angaben innerhalb der Anführungszeichen können Sie ändern.
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">Definition des Zeichensatz. Diese Angabe unverändert übernehmen.
Informationen zum Zeichensatz finden Sie unter: wiki.selfhtml.org/wiki/HTML/Tutorials/Grundger%C3%BCst#Zeichencodierung
<meta name="robots" content="index,follow">Dies ist eine Anweisung an Suchmaschinen (englisch=robots) die Seite zu indizieren (index) und den auf der Seite vorhandenen Links zu folgen (follow).
<meta name="description" content="Muster-Homepage mit einem Beispiel, wie eine Homepage erstellt wird.">Dies ist ein Beschreibungstext (Beschreibung englisch=description) der Homepage. Wichtig für Suchmaschinen, der Beschreibungstext wird häufig durchsucht und bei den Ergebnissen als Beschreibung des Suchtreffers angezeigt.
<meta name="keywords" content="Muster, Homepage, Beispiel, der, Erstellung, einer, Webseite">
Die Keywords sind die sogenannten Schlüsselwörter, diese dienen wieder den Suchmaschinen, um Ihre Seite zu indizieren und bei Abfrage der Schlüsselwörter Ihre Webseite als Treffer anzuzeigen. Die einzelnen Schlüsselwörter werden durch Kommas getrennt.
<meta name="language" content="de">Angabe für die Sprache der Webseite. de steht dabei für Deutsch.
Diese fünf Metatags sind die wichtigsten Angaben für Suchmaschinen. Es gibt weitere Metatags, mehr Infos dazu finden Sie hier: wiki.selfhtml.org/wiki/HTML/Elemente/meta
Nachdem Sie die Metatags eingefügt haben, sollte Ihre Datei index.html so aussehen:

Nach den Metatags folgt die Angabe zum Stylesheet. Wir verwenden in unserer Muster-Homepage ein zentral definiertes Stylesheet. Das Stylesheet dient dazu, das Design der Webseite festzulegen (Trennung von Inhalt und Design).
<link rel="stylesheet" type="text/css" media="screen, projection" href="stylesheet.css">Das Stylesheet erstellen wir erst später, fügen Sie aber die Angabe schon in den Kopfteil von index.html ein.
Jetzt fehlt nur noch die Angabe zum Favicon:
<link rel="shortcut icon" href="favicon.ico">Das Favicon ist ein Icon, der beim Aufruf Ihrer Homepage angezeigt wird. Schreiben Sie die Angabe des Favicons mit in die index.html, wir erstellen das Favicon später.
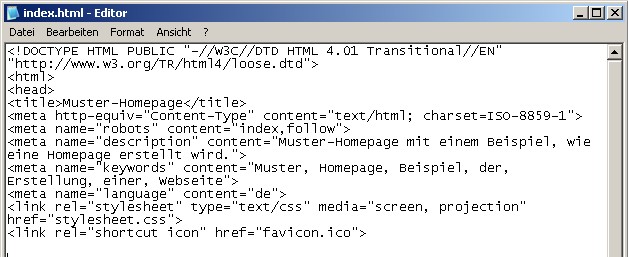
Nach dem Einfügen der Angaben zum Stylesheet und zum Favicon sollte Ihre index.html so aussehen:

Jetzt sind alle notwendigen Angaben im Kopfteil erfasst und Sie können den HEAD-TAG schließen:
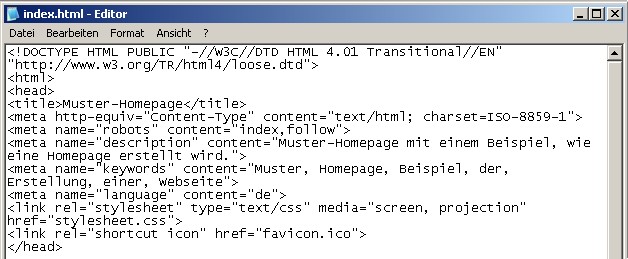
</head>Fügen Sie den abschließenden HEAD-TAG in Ihre index.html ein und wir sind mit dem Kopfteil fertig. Das Ergebnis sollte so aussehen:

Jetzt können Sie richtig stolz sein. Sie haben sich selbst einen kompletten Kopfbereich einer HTML-Seite zusammengestellt.
Hier nochmals zur Vertiefung der komplette Quelltext, der jetzt in Ihrer index.html enthalten sein sollte (eventuell mit Ihren Änderungen):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Muster-Homepage</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<meta name="robots" content="index,follow">
<meta name="description" content="Muster-Homepage mit einem Beispiel, wie eine Homepage erstellt wird.">
<meta name="keywords" content="Muster, Homepage, Beispiel, der, Erstellung, einer, Webseite">
<meta name="language" content="de">
<link rel="stylesheet" type="text/css" media="screen, projection" href="stylesheet.css">
<link rel="shortcut icon" href="favicon.ico">
</head>
 Sie haben einen Fehler auf meine-erste-homepage.com gefunden?
Sie haben einen Fehler auf meine-erste-homepage.com gefunden?  Sie haben ein neues Webmastertool für uns?
Sie haben ein neues Webmastertool für uns?